使い勝手がとても良いSWELL専用ブロックや機能は以下の3つ
SWELLのテーマを2020年の年末に購入し、Cocoonからテーマ変更し1ヶ月が経ちました。これまでに10記事程度を書いています。SWELLは100%ブロックエディター(Gutenberg)対応のテーマです。その中で使いやすかった機能、秀逸な機能について、ご紹介したいと思います。
1. SWELL専用のステップブロックがとても使いやすい
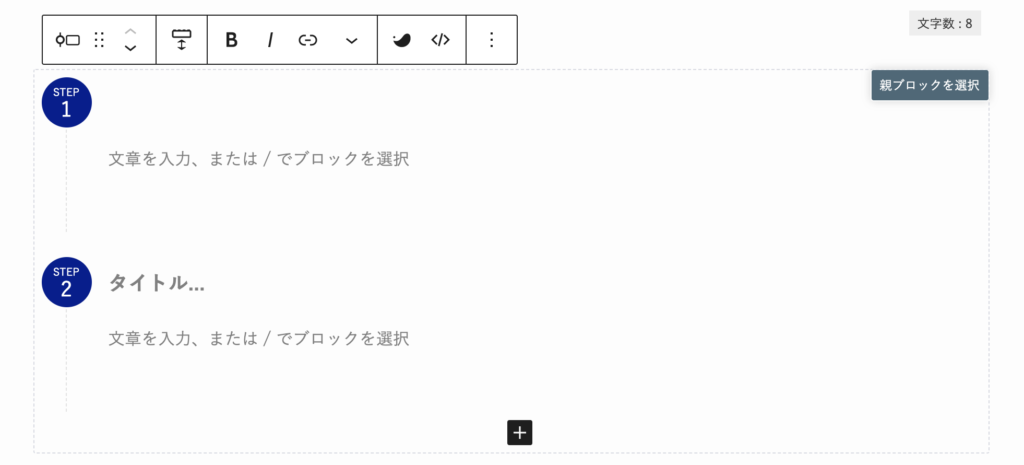
こちらの章もステップブロックを使っています。コードを書くことなく、このようなステップブロックが作成されます。
”STEP”の文字の色や表示等、プロパティの変更のみで対応できるので助かります。また、親ブロックを修正すると子ブロック全体の設定も自動で変更されるのも非常に助かります。今回も”STEP”を”良い点!”へプロパティ上での変更のみで対応できています。
デフォルト、ビッグ、スモール、の3種類あります。親ブロックで選択するだけで変更が可能です。
デフォルトスタイルの見た目はこちら。

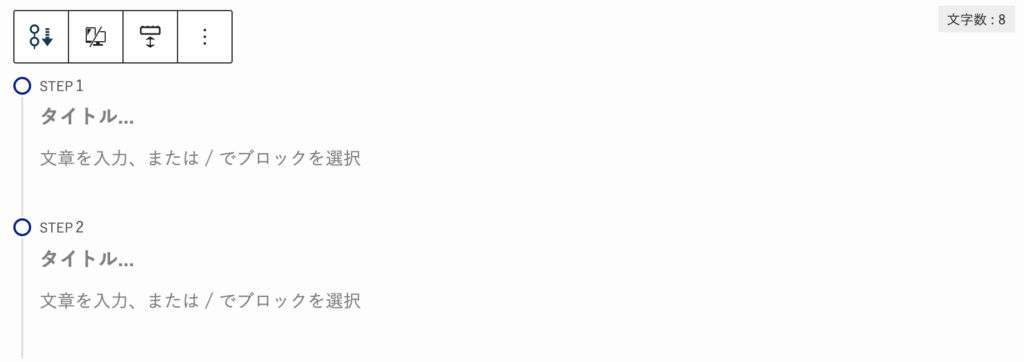
ビッグのスタイルはこちら。デフォルトでは左揃えだったのが、中央揃えになりさらにステップが強調されています。

スモールはこちら。スモールはデフォルトと同じで左揃えになり、更にステップの文字が小さくなっています。

ブレットポイントで書きたい時に、単純にリストボックスで書いただけだと見た目がチープで、リスト+説明を記載する際には、その説明で1段階レベルを落として、説明を書くのですが、見た目が弱いところが気になっっていました。
その代わりにこちらのステップをリスト形式にして、使えるので、大変助かっています。
今後もステップブロックは多用していくことになりそうです。
公式の【SWELL専用ブロック】ステップブロックの使い方はこちらになります。
2. 表ブロックのスマホサイズへの適応やスクロール
COCOONでも、テーブルをレスポンシブ対応の横スクロールが可能ですが、SWELLでは、ブロック別に設定可能です。
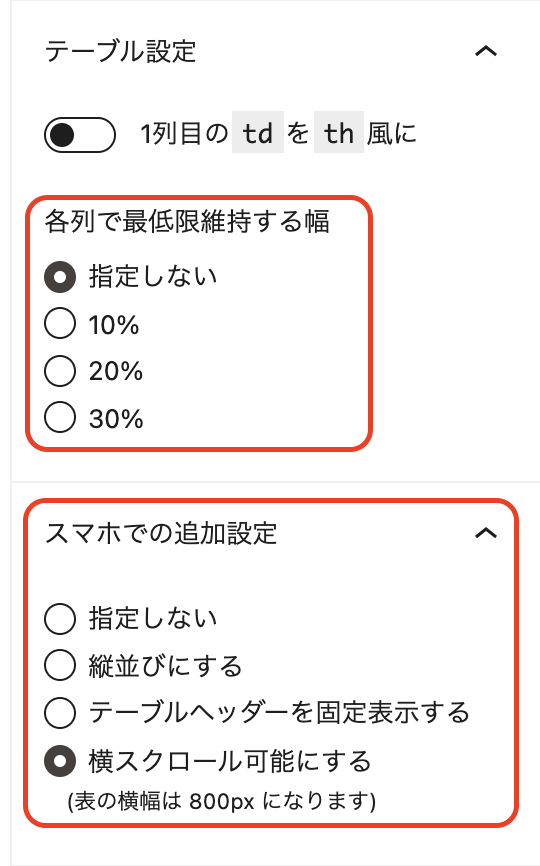
下記の設定が可能となります。

”各列で最低限維持する幅”を設定できますが、指定しないと下記のようにある一列だけ文字数が少ない列の幅が縮まってしまい見た目が悪くなります。
”スマホでの追加設定”
こちらで、スマホでの追加設定が可能です。スマホ表示で縦並びにもできますし、テーブルヘッダーを固定表示もできます。横スクロールもブロック単位に設定可能です。
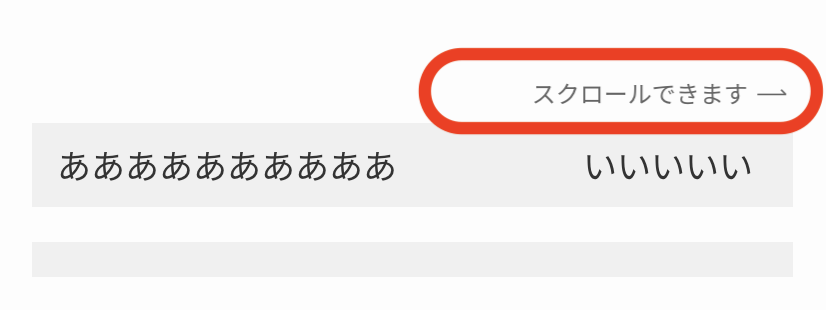
また、横スクロールができる場合には自動で下記の”スクロールできます⇨”が表示されます。左右に動いているのも良い感じです。

SWELLの「表ブロック」で使えるSWELLのオリジナル機能については、こちらのオフィシャルページにも記載がございます。
3. 画面に固定表示される「追尾サイドバー」が秀逸
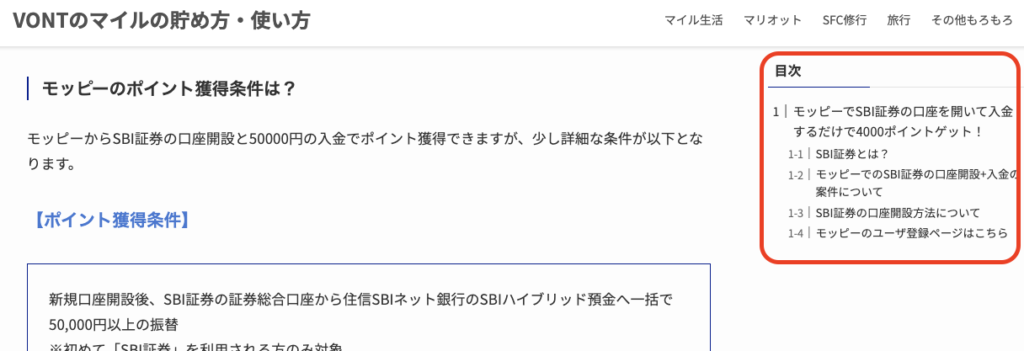
こちらもSWELLでは、簡単に設定できる「追尾サイドバー」です。PCのみで表示されますが、こちらも良い感じです。
見た目はこちら。右側の目次が追尾される様に設定しています。

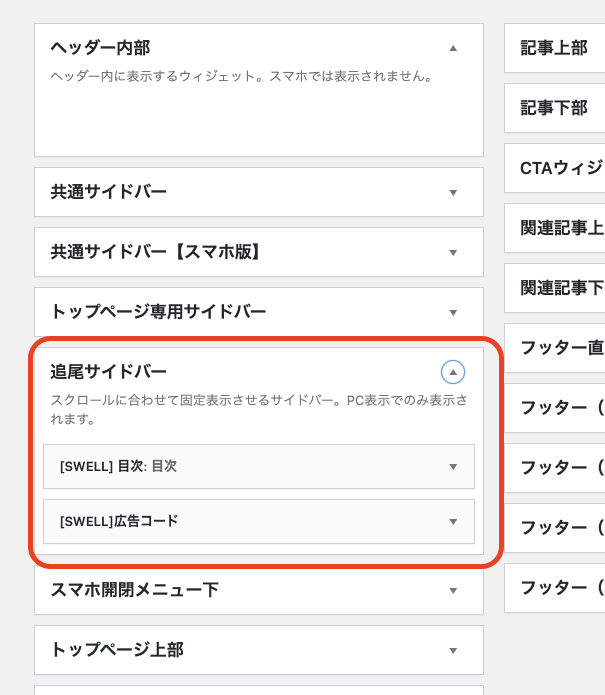
設定箇所はこちらです。外観>ウィジェットから下記の”追尾サイドバー”をセットします。ウィジェットの設定画面で左側に並んでいるウィジェットを選択し、右側に持っていくだけなので、設定は簡単です。

今回は、目次と広告コードを登録しています。広告が追尾されるのはしつこいですかね。ちょっと検討している段階なので、広告は、止めるかもしれません。
追尾サイドバーには高さ制限があり、画面の高さの50%以上を超える際には表示されないとのことです。 詳しくはこちら、SWELLのオフィシャルページで。
今後もっと使っていきたい3つの機能
上記にあげた機能以外にも、まだまだ多数の良い機能がSWELLにはあります。今後、もっと使っていきたい機能は以下の3つです。
投稿リストブロックやフルワイドブロックは使えるようになると、更にプロフェッショナル感が増しそうです。
アコーディオンブロックはせっかく書いた文字が消えてしまうのですが、気分的に出しておきたいので、あまり使えていないです。
もっとスマートなブログ構築を目指していきたいと思っています。
COCOONからSWELLへ移行した際のエントリはこちら。
まだSWELLのテーマを購入されていない方はこちらから。やや高額ですが、きっと元を取れると思っています。
それでは、みなさまもSWELLを使って良いブログ生活を!